728x90
반응형
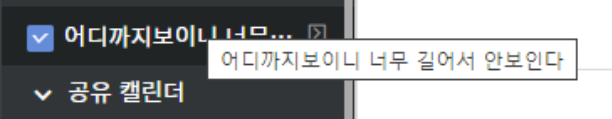
캘린더 프로젝트 개선 중 캘린더 제목에 대해 이름이 너무 길 경우 ... 으로 뒷 이름이 잘리는 현상이 있었다.

마우스로 드래그 해서 저 칸을 넓혀서 봐도 되지만
구글이나 네이버 캘린더 경우 마우스 호버 시 캘린더 이름이 툴팁으로 나오게끔 처리가 되어있었으므로
나도 한번 적용해 보자 했다.
구현 방법은 간단하다
태그 속성에 title, data-tootip 속성을 집어넣어 주고 스크립트단에서 실행시켜주기만 하면 끝이다.
반응형
[ html ]
<span data-toggle="tootip" title ="툴팁 나오닝~~" > </span>[ javascript ]
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>생각보다 간단한 모습~~

실제 소스에도 적용시켜 확인해본 모습 크롬, IE 둘 다 잘 나온다.
728x90
반응형
'프로그램이야기 > javascript | jquery' 카테고리의 다른 글
| jqery url형식 문자열 링크 자동 생성 ( autolink.js ) (0) | 2021.05.10 |
|---|---|
| [ 정규식 ] 정규식 모음 ( ip 유효성 체크, 이메일 유효성, 핸드폰 유효성 ) (0) | 2020.11.27 |
| jquery check box 다중 체크값 가져오기, 자바스크리트 체크박스 체크값 가져오기 (0) | 2020.10.23 |
| window 객체사용법, 예시 window 객체 프로퍼티를 알아보자 (0) | 2020.10.14 |

댓글